■
レビュー詳細画面機能修正
O:これからの操作は、5-1.書籍詳細画面の「Actionの登録チェック」と作業が似ているけど、以下の違いがあるの。
- 入力項目が少ない分、フローが少し短くなる。
- 新規登録のときに書籍データとレビューデータを関連づける「Assign」の追加。
以上を踏まえて、パラメータや参照先を理解して、操作を行ってね。


Actionの登録チェック
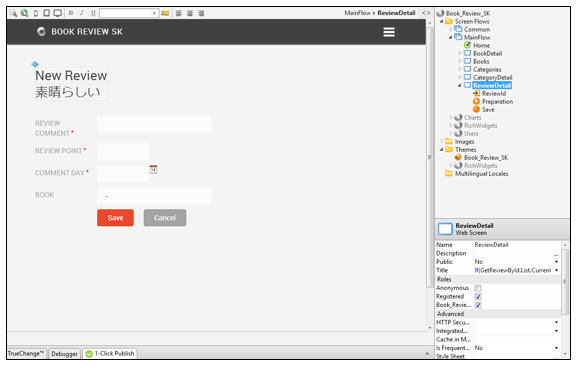
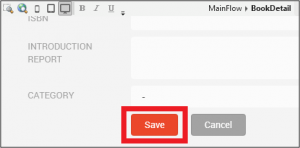
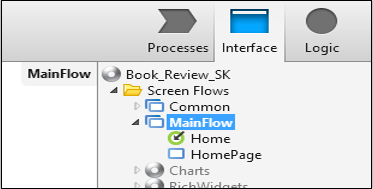
01 「ScreenFlow」>「MainFlow」の「ReviewDetail」WebScreenをダブルクリックで開き、画面下部にある、【Save】をダブルクリックしてください。

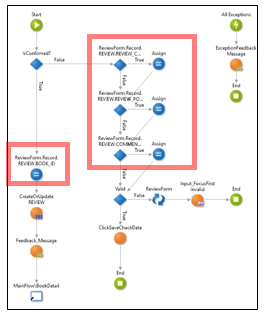
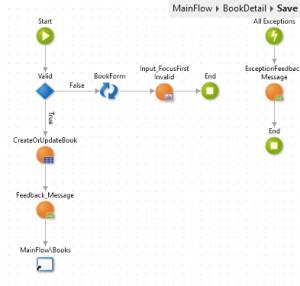
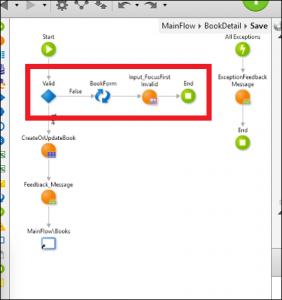
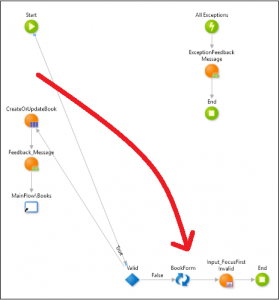
02 これから、10のActionが入力されるので、スペースが必要になります。挿入する場所を作るため、赤枠のActionを全て選択してください。

03 選択したActionを図のように右斜め下に移動してください。
P:あ!また「Connector」が伸びた! にゅいーん♪
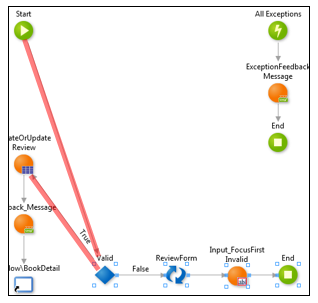
O:「Start」と「Valid」、「Valid」と「CreateOrUpdateReview」をそれぞれを繋ぐ「Connector」が長く伸びたのね。
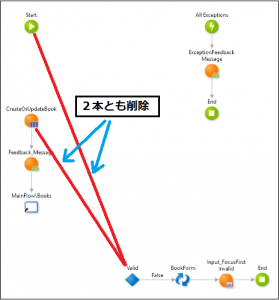
04 新しく配置するActionと重なってしまうのを防ぐため、右クリック→「Delete」で2本とも削除します。

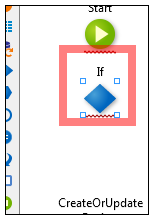
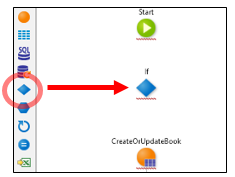
05 「If」を図05のように「Start」の下に配置してください。

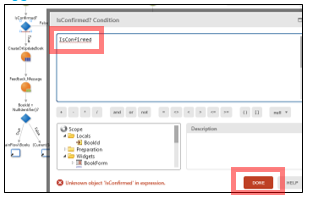
- 「If」の条件文は以下になります。
IsConfirmed
- これから追加するParameterは 「BookDetail」と同じものを使います。
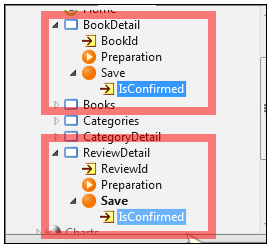
06 図を参考に、「BookDetail」>「Save」>「IsConfirmed」をコピーします。
07 「ReviewDetail」 >「Save」>右クリック「Paste」で「Save」の中に貼り付けます。

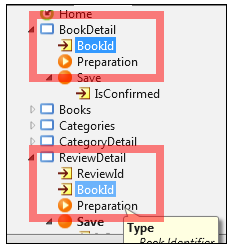
- 次の操作で「BookId」 Parameterが必要になります。
08 「BookDetail」の「BookId」 を「ReviewDetail」にコピー&ペーストしてください。

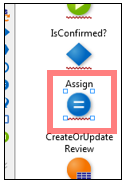
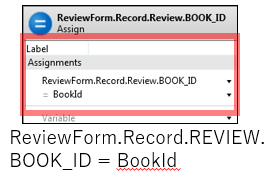
09 「Assign」を図のように「IF」の下に配置してください。

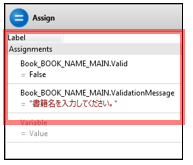
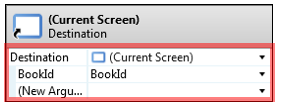
10 図のようにプロパティを変更します。

O:これは新規登録の時に書籍データと関連付けるためのアクションです。
11 図のようにフローを繋げます。

P:あれ、なんか文字が重なって見にくくなっちゃうよ?
O:フローを繋げると、表示された文字が重なったり、フローが見えにくくなったりすることがあるわ。後に確認しやすいように、位置を調整するの。見やすく、分かりやすくを心掛けてね。
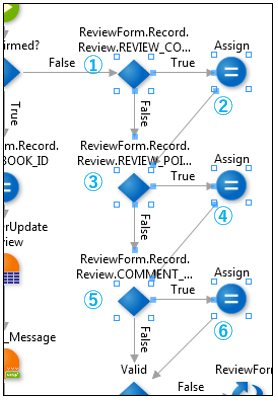
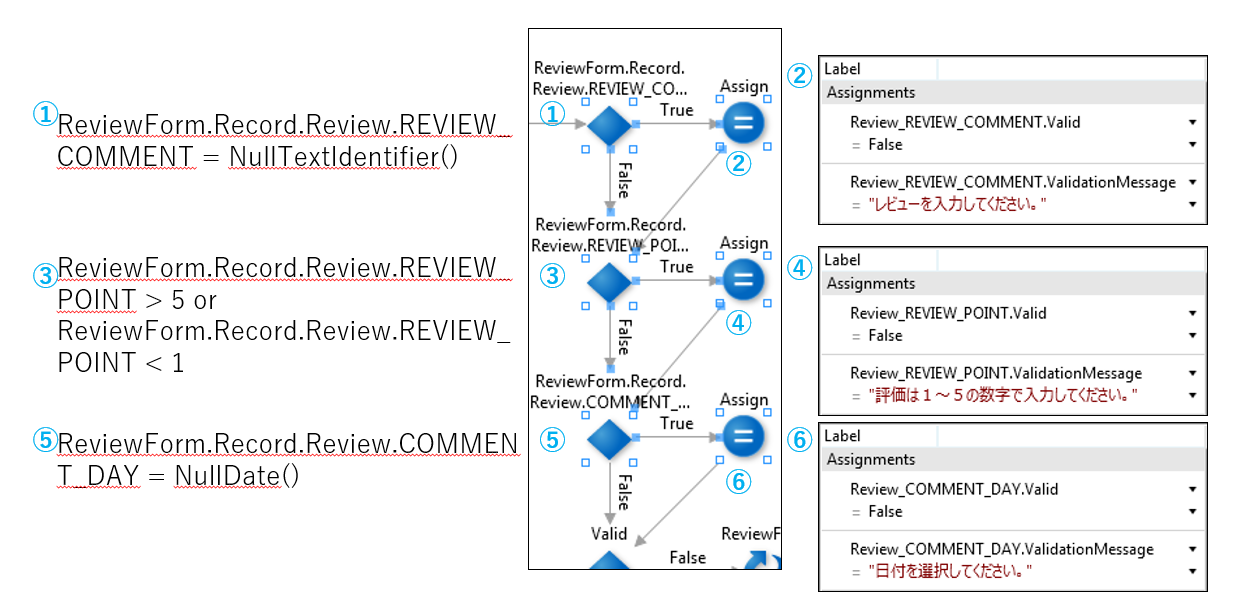
12 図のように配置します。

- 「If」や「Assign」の設定は図を参照してください。


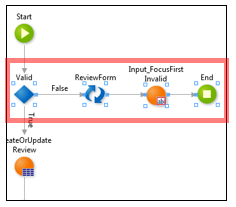
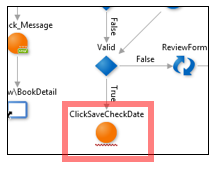
13 「ExecuteAction」を図のように「Valid」Ifの下に配置してください。

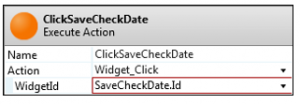
14 「ExecuteAction」のプロパティを図のように設定してください。

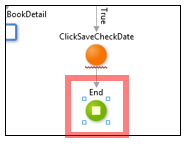
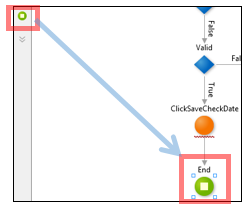
15 「End」を図15のように「クリックSaveCheck」の下に配置します。

O:これでActionの登録チェックは終了です。
P:なんだか静かだったね。
O:5-1.書籍詳細画面の「Actionの登録チェック」と作業が似てるからね。
Widgetの登録チェック
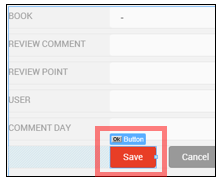
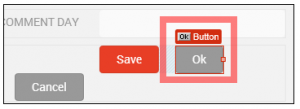
01 「ScreenFlow」>「MainFlow」の「ReviewDetail」WebScreenで、図01のように画面下部にある【Save】の横に、【OK】を追加してください。

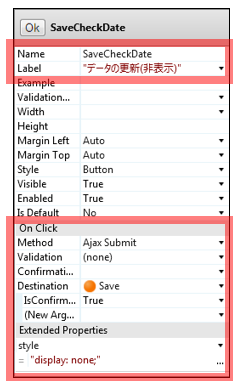
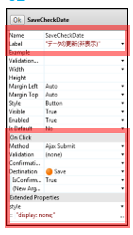
02 【OK】のプロパティを図02のように設定します。
- Name:SaveCheckDate
- Label:"データの更新(非表示)"
- Method:Ajax Submit
- Destination:Save
- IsConfirmed:True
- Style:"display: none;"

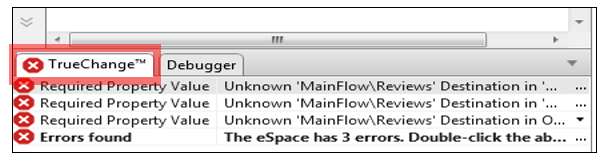
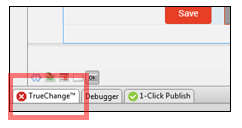
03 この時点でエラーは全て消えているので、Publishを押して、モジュールを更新してください。

- もし、Publishできなければ、配置や設定に漏れがあると思われます。画面左下「True Change」タブのエラーを確認して解消してください。

O:Widgetの登録チェックはこれで終了です。

P:ホントに静かだったね。
O:次はにぎやかにしましょう♪
<<前ページ:5-1.書籍詳細画面 | 次のページ:5-3.削除機能追加>>
■
P:オリヴィアがさっき言ってたんだけど、今回はとっても長いんだって。
でね、最低でも”Widgetの登録チェック”まで進めてほしいって。じゃないと、Publishができないんだって。
Publishできないと、えーっと、なんだっけ。なんか、たいへん。ペスカトーレが食べられない。あと、胃がきりきりするって言ってた。
あとは……
O:ちょっとちょっとフィリップ! 自分からお知らせしたいって言ったのに、全然できてないじゃない!
P:あれ? ちがったっけ? ペスカトーレが食べられないのはあってる?
O:気にするのそこ? 確かにちゃんとできたら食べさせてあげるって言ったけど、まあ、がんばった方……なのかな?
O:まったく……フィリップに代わって説明するわね。
今回の操作は、とても長くなるの。前回が平均6〜7までの手順だったけど、最初の”Actionの登録チェック”だけで30まで手順があるから、大変なの。それで、さっきフィリップが言ってた通り、”Widgetの登録チェック”まで終わらせないと、エラーが残ったままでPublishができないの。Publishができないとサーバにセーブできないから、途中でやめる場合はあまり推奨してないオフラインのセーブをすることになるわ。
だから、この5-1.書籍詳細画面は、”Widgetの登録チェック”まで一気に進められる時間に余裕があるときか、オフラインのセーブのことを理解して進めてね。オフラインのセーブに関しては0-3.OSPの終了方法の説明を確認してね。
Actionの登録チェック
 (完成イメージ)
(完成イメージ)
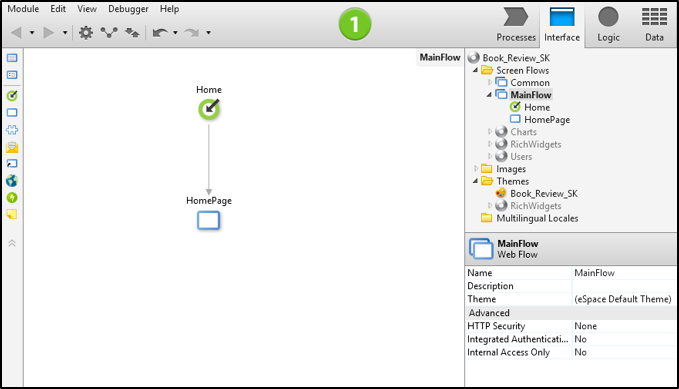
01 「ScreenFlow」>「MainFlow」の「BookDetail」WebScreenをダブルクリックで開き、画面下部にある、【SAVE】をダブルクリックしてください。

P:わっ!? なにコレ?? フローチャートみたい!

O:【SAVE】にリンクされている、「Save」Action内のActionフロー画面が表示されたのよ。
P:「Save」Action? Actionフロー?
O:「Save」Actionは【SAVE】を押した時に起動するプログラムのようなものよ。
Actionフローは名前の通り、設定した丸や四角の形をしたActionが、線(コネクタ)を伝って上から下へ流れるように実行されていくの。ここはその編集画面よ。
P:4. Web Screenで画面を作った時に、これも自動で作られてたの?
O:そうよ。フィリップが50件のデータを作った時も、これが見えないところで動いていたの。
P:すごい!
O:でも、あくまで基本的な機能だけだから、これからデータモデルの仕様に合わせて、設定していくのよ。
P:うん、わかった! 面白そう!

02 これから、18個のActionが追加されるので、スペースが必要になります。挿入する場所を作るため、図のように赤枠のActionを全て選択してください。

P:18個もAction作るの!?
O:そうなの。複数の入力を検証するから、どうしてもこのくらいの多さになるの。
ちょっと多くて大変だけど、それぞれが難しい操作じゃないし、同じ作業も多いから、一緒にがんばりましょう?
P:うん、わかった。がんばるよ!
O:ありがとう。
じゃあ、まずはCtrlキーで複数選択するか、マウスで範囲選択して選択してみて。パソコンで複数のアイコンを選択するのと同じ要領よ。
03 選択したActionを図のように右斜め下に大きく移動してください。

O:これだけ大きく移動するのは、Actionの名前がいつ見ても分かるように配置するためよ。アクションを追加する時は、できるだけ余裕を持ってスペースを作ってね。
P:詰めて置いちゃうと、分からなくなっちゃうから?
O:そうよ。あと、場所を変えなきゃいけなくなった時に、動かしづらくなるわ。
P:そうなんだ。ところで、選択したアクションはどうやって動かすの?
O:こっちもパソコンで複数のアイコンを扱うのと同じ要領で、選択したアクションのどれかにカーソルを合わせてドラッグして移動するの。
P:わわ! 線が延びてくっついてくるよ!?
O:「Start」と「Valid」、「Valid」と「CreateOrUpdateBook」のそれぞれを繋ぐ線−「Connector」が伸びてるの。
「Connector」はActionの間を繋ぐ大事な線だから、削除しない限りずっとくっついてくるわ。でも、この伸びてる線は、これから増やすActionと新たに繋ぎ直すから、次の操作で一度削除するわ。
04 新しく配置するActionと重なってしまうのを防ぐため、図のように赤い線に該当する線「 Connector 」を右クリック→「Delete」で2本とも削除します。

P:【Publish】が赤くなった! 画面左下でもエラー表示が出てるよ?
O:操作を進めていくと解消するから大丈夫よ。
P:そっか、ビックリしたw そういえば、新しく配置するActionが「 Connector 」と重なるとどうなるの?
O:自動で「 Connector 」と接続されてしまうの。それ自体は便利な機能なんだけど、今、「 Connector 」を削除せずに接続しちゃうと、どのActionにくっついちゃうか分からないし、説明が難しくなるからここでは前もって消しちゃいましょう。
P:さよなら「 Connector 」……
O:(……そんなに寂しがるものだったかしら)
- Workspaceの一番左側には、縦にアイコンが並んだToolboxがあります。これからの説明では、このToolboxが主役になります。
05 Toolbox内のひし形のアイコン「IF」を図のように「Start」の下に配置してください。
- 「IF」は条件を設定することで、判定するActionです。正否で二つのフローに振り分けます。

O:Actionはいつ見ても分かるように、Action名が見えるように配置するのがポイントよ。アクションを追加する時は、余裕を持ってスペースを作ってね。
P:2回目だね。
O:大事なことだからね。
06 判定するための条件文を入力します。「If」をダブルクリックして図のように、
IsConfirmed
と入力し【DONE】を選択します。
O:これは判定するための変数ね。参照する変数は次の工程で説明するわ。

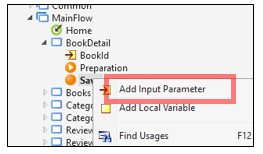
07 図を参考に、画面右上の「Interface」から「ScreenFlow」>「MainFlow」の「BookDetail」WebScreenにある「Save」ScreenActionを右クリックします。
08 「Add Input Parameter」をクリックして、Parameter(変数)を追加します。 「Save」ScreenActionの下に、新しいParameter「In1」が作成されます。

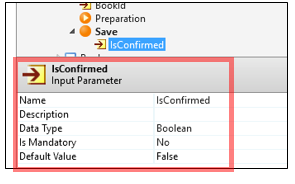
09 新しいParameter「In1」を選択して、図のようにプロパティを変更します。

P:これでさっき入力した「IsConfirmed」Parameterができたね!
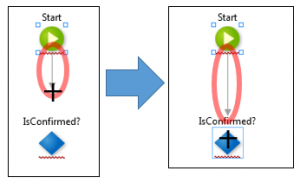
10 Actionフローに戻り、「Start」にマウスカーソルを合わせると、カーソルが黒い十字に変化します。これは「Connector」の接続先を求め ているので、この状態でドラッグすると「Start」から「Connector」が伸びます。drag-and-dropの要領で図のように 「IsConfirmed」Ifに繋げます。

O:「Connector」は最初にちょっと説明したけど、改めて。
「Connector」は処理の流れを示すものなの。Actionの間を繋ぐことで、制御がActionからActionへと流れるわ。
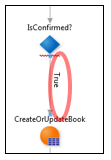
11 10と同様に、「IsConfirmed」Ifから「CreateOrUpdateBook」へ「Connector」を繋げてください。図のようにこちらは"True"が「Connector」上に記されています。IfのTrue判定のフローです。

O:「IsConfirmed」がTrueであれば、「CreateOrUpdateBook」側のフローに行くという表示よ。
P:ねえねえ、「Connector」って繋げてないとどうなるの?
O:Actionはちゃんと繋がってないとエラーになって【Publish】ができなくなるわ。「Connector」は必ず繋げてね。
P:そっか、【Publish】できないとアプリ作成できないから、ブラウザで確認もできなくなるね。
O:そうなの。サーバにセーブもできないから、ちゃんとしましょうね。
P:はーい。
12 新しく「If」を図のように右に配置します。

13 配置した「If」の条件文を以下のように入力し、【Done】を選択します。
Trim(Replace(BookForm.Record.BOOK.BOOK_NAME_MAIN," "," " )) = NullTextIdentifier()
※コピー&ペーストした場合、「”」(ダブルコーテーション)が、正しく表示されない場合があります。貼り付けた時に、入力画面左下が緑色ではなく、赤色のエラーメーッセージが出た場合は、半角で「”」を入力し直してください。
ー以下に該当する場合Trueとなりますー
- 半角または全角スペースのみ入力された場合


14 新しいAction「Assign」を図のように配置します。

- これはAttributeやParameteに値を入力するActionです。
15 プロパティを図のように設定して、実際の入力画面で注意を促します。

Book_BOOK_NAME_MAIN.Valid = False
Book_BOOK_NAME_MAIN.ValidationMessage = "スペースのみの入力はできません。"
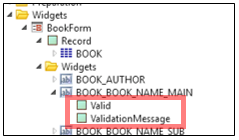
- 指定するValidとValidationMessageは以下の図に示す場所にあります。

- 作成した「If」,「Assign」によって書籍名が条件を満たさない場合にエラーメッセージを表示するようになりました。

―このロジックを用いて以下の要素を確認し、条件に一致する場合エラーメッセージを表示させます―
- 著者名が未入力またはスペース入力のみされている場合
- 価格に1未満の数が入力されている場合
- ページ数に1未満の数が入力されている場合
- カテゴリーIDが未入力の場合
- 著者名を確認するロジックを作成します。
16 図のように「If」の下に「If」を追加し、以下のように条件文を設定します。
Trim(Replace(BookForm.Record.Book.AUTHOR," "," " )) = NullTextIdentifier()
※コピー&ペーストした場合、「”」(ダブルコーテーション)が、正しく表示されない場合があります。貼り付けた時に、入力画面左下が緑色ではなく、赤色のエラーメーッセージが出た場合は、半角で「”」を入力し直してください。


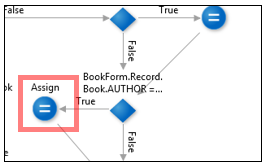
17 下図の左のようにAssignを配置し、「Connector」を繋ぎます。
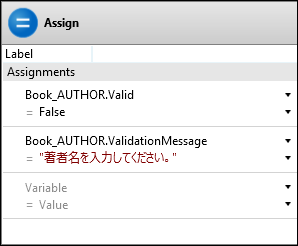
- 「Assign」の設定は下図の右になります。


- 著者名を確認し、未入力またはスペース入力のみの場合にエラーメッセージを表示するロジックが完成しました。
P:あれ?
O:どうしたの?
P:“True” と“False”が逆になっちゃった。「Connector」を削除して、繋ぎ直さなきゃ。
O:そんなときは「If」を右クリック→「Swap Connectors」をクリックすると、“True” と“False”を入れ替えることができるわよ。「If」の接続を間違えるのはよくあるから、知っておくと便利な機能よ。
P:そんな便利な機能があるの? 安心して間違えられるね。
O:うん、間違えても安心ね。自分から間違えようとしないで。
次が大変だから、ホントに間違えようとしないでね。
―残りのロジックを追加します―
- 価格に1未満の数が入力されている場合
- ページ数に1未満の数が入力されている場合
- カテゴリーIDが未入力の場合
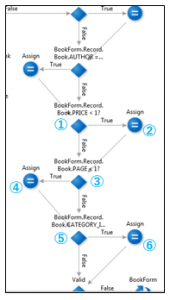
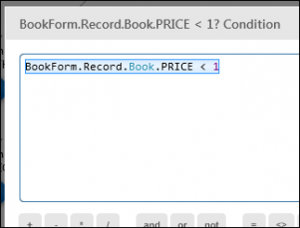
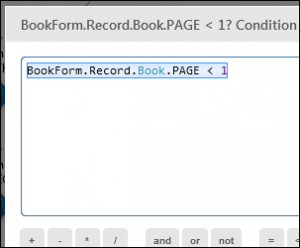
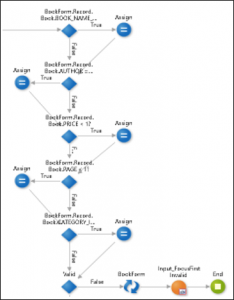
18 図のように「If」と「Assign」を配置し接続します。
- 「If」や「Assign」の設定は次ページを参照してください。
- Actionを一度に置いてから設定しても問題ありません。設定忘れが無いように注意してください。


①BookForm.Record.Book.PRICE < 1

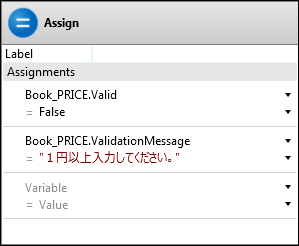
②Book_PRICE.Valid = False
Book_PRICE.ValidationMessage = “1円以上入力してください。”

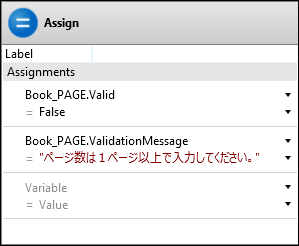
③BookForm.Record.Book.PAGE < 1

④Book_PAGE.Valid = False
Book_PAGE.ValidationMessage = “ページ数は1ページ以上で入力してください。”

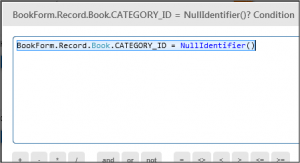
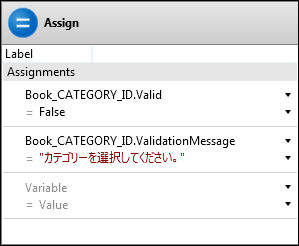
⑤BookForm.Record.Book.CATEGORY_ID = NullIdentifier()

⑥Book_CATEGORY_ID.Valid = False
Book_CATEGORY_ID.ValidationMessage = “カテゴリーを選択してください。”

- 入力項目を確認し適切でなければエラーメッセージを表示するロジックが完成しました。

O:おつかれさま! 一度に設定したから、大変だったでしょ?
P:うん。数が多かったから大変だったよ。けど、操作は難しくなかったよ!
O:最初の説明が分かってるから、そう思うのよ。エラいエラい。
P:久しぶりに褒められた!
O:(あれ、私厳しいのかしら……?)
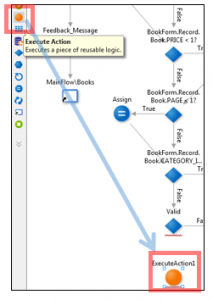
19 Toolboxにあるオレンジ色の球体「ExecuteAction」を図のように「Valid」Ifの下に配置してください。
※この時、 Action選択画面が出ますが、次の説明のため、選択画面右下の【Cancel】で選択画面を閉じてください。
 O:この「ExecuteAction」は、プロパティのActionから多くのActionモジュールを選ぶことができるの。
O:この「ExecuteAction」は、プロパティのActionから多くのActionモジュールを選ぶことができるの。
P:選べる機能がいっぱいあるんだね!
O:そうよ、次の説明ではさらに選べる機能を増やすこともできるわ。
P:最初からいっぱい機能があるのに、増やすの?
O:ええ、あえて特殊な機能を選んで、「こういう事もできるよ」みたいな紹介をしたいの。「ExecuteAction」で困った時は、知っておいた方がいいと思って。
P:オリヴィア、やさしいね! ボクには?
O:今度ね。(やっぱり、私を優しいと思ってないのか……)
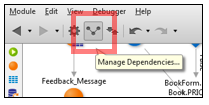
20 Service Studio上部のManage Dependenciesをクリックしてください。
- 様々な機能に関するダイアログが表示されます。

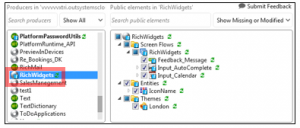
21 左側の大系的なモジュール一覧から、「RichWidgets」を選択してください。
- 現在使用されている「RichWidgets」の機能が表示されます。

22 右側一覧の上にあるプルダウンに表示された「Show Missing or Modified」を「ShowAll」に変更してください。
- 「RichWidgets」の全てのモジュールが表示されます。

23 図を参考に「Action」>「Widget_click」Actionにチェックを入れ、【OK】をクリックします。

O:これで、「RichWidgets」の説明は終了よ。操作の中で気になる機能を見かけたかもしれないけど、それは自分で調べてみてね。
この「RichWidgets」画面内で選択したActionは、【OK】の上に説明欄があるから、そこで機能の説明をしてくれるわ。全部、英語だけどきっと助けになると思うから参考にしてね。
P:オリヴィア、この説明欄のテキストってコピーできるんだね。
O:そうなの。だから、翻訳サイトに貼り付けたりとか、簡単に調べられると思うわ。
じゃあ、Actionの追加もできたし、Actionフローに戻りましょう。
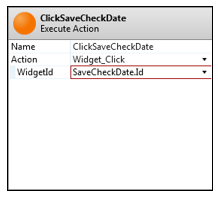
24 19で作成した「ExecuteAction」のプロパティを図のように設定してください。

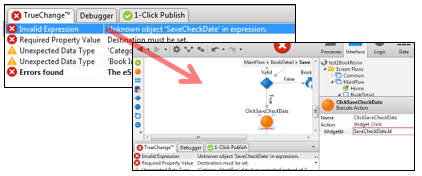
P:「SaveCheckDate.Id」って入力したら、エラーになったよ?
O:「SaveCheckDate.Id」は後で作る、Button(ボタン)のことなの。そこは後で設定するから、今はエラー表示のままで大丈夫よ。
25 「End」を図のように「clickSaveCheck」の下に配置します。

O:「End」はActionフローを終了するActionよ。Actionフローの終了時に必ず付ける2つの内1つね。
P:もう1つは?
O:Destination」っていうんだけど、このToolは次の操作で使うわ。
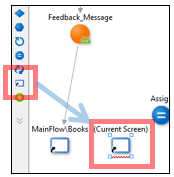
26 「Destination」を図のように配置します。

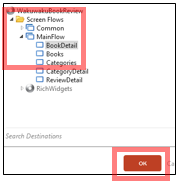
27 リンク先を要求されるので、「ScreenFlow」>「MainFlow」の「BookDetail」を選択し、【OK】をクリックしてください。


28 プロパティは図のように設定してください。

O: これがもう一つの、 Actionフローの終了時に付けるTool「Destination」よ。これはリンクやショートカットになるもので、指定したWebページを表示する わ。外部リンクも可能だから、アプリから別サイトへ行かせることもできるの。この「Destination」が「End」と違うのは、Actionフロー を終了させたあとに、画面遷移するの。
P:Actionフローは必ず「End」か、「Destination」で処理が終わるように作るんだね。
O:フローの終わりに、どちらかがないとエラーになっちゃうからね。
さ、もうちょっとで終わりよ。
29 図のように「Feedback_Message」の下に「If」を配置します。

P:あれ、なんかヘン。あ、「Connector」を繋がなきゃ。
O:そうそう、忘れないでね。
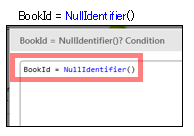
30 図のように「If」を設定してください。

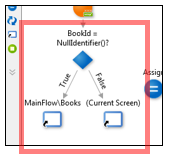
P:ここってなんで「If」で二つに分けたの?
O:新規登録だったら、書籍一覧にちゃんと出てるか確認するため。更新だったら、詳細内容がちゃんと変更されてるか確認するためよ。
「Save」Actionの最後に「BookId」の有無で、新規作成または更新のどちらかを判定して、それぞれの画面に遷移するの。
P:そっか、更新だったらもう一覧にあるもんね! 新規登録も詳細を確認したいけど、一覧にあるかが先だよね。
O:そういうこと。書籍詳細画面のActionの登録チェックはこれで終了よ。おつかれさま。

長い内容だったけど、「Save」Actionの一連の操作は、とても重要だから覚えていてね。
P:「Save」Actionの中にいろんなActionを詰め込むんだよね!

O:あ……うん、まあ、そうね。
あ、そうだ! もう1回言わなきゃ!
今のままだと、エラーが出たままでPublishができないから、次の”Widgetの登録チェック”まで進めてね!
Widgetの登録チェック
O:さっきはおつかれさま! ここももがんばろうね♪
P:ここも長いのかな?
O:ううん。画面をちょこっとやって、さっき作ったActionの流れを説明して終わりよ。操作手順も01〜03までしかないわ。
P:そっか、オリヴィアが生き生きしてるから、キツイのかと思っちゃった!
O:(完全にドS扱いね……)
01 「ScreenFlow」>「MainFlow」の「BookDetail」WebScreenをダブルクリックで開き、図のように画面下部にある【Save】の横に、【OK】を追加してください。

02 【OK】のプロパティを図のように変更します。
- Name:SaveCheckDate
- Label:"データの更新(非表示)"
- Method:Ajax Submit
- Destination:Save
- IsConfirmed:True
- Style:"display: none;"

O:これで、Button【データの更新(非表示)】は24で設定した「 ClickSaveCheckDate 」 Actionと連動したわ。
03 この時点でエラーは全て消えているので、【Publish】を押して、モジュールを更新してください。
- もし、Publishできなければ、配置や設定に漏れがあると思われます。図のようにServiceStudio画面左下「True Change」タブのエラーを確認して解消してください。

- 図を参考にエラーを直接ダブルクリックすることで、エラーの原因元までジャンプできます。(※画像は一例です。エラーは個人の操作・設定によって異なります。)

P:どうしても、エラーが解消できなかったらどうしたらいい?
O:うーん、すごく言いづらいんだけど、エラー表示の赤色が消えて、通常の緑色になるまで手順を戻すしかないわ。他には面倒だと思うけど、セーブせずに1度Service Studioを閉じて5-1からやり直すしかないわね。
P:それでも解決しなかったら?
O:操作そのものが間違ってるかもしれないわ。それは私の説明のせいかもしれないけど。
もし、どうしても上手くいかなかったら、どこでエラーが出たか、できるだけ詳細にコメントしてね。
P:コメントしてね!
O:とりあえず、Widgetの登録チェックの操作はこれで終了よ。
P:あと何するの?
O:ここからは「Save」Actionが実際にどのように動いてるか説明するわね。
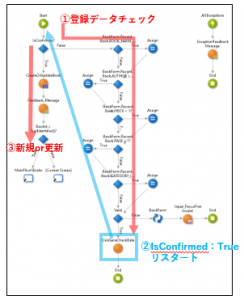
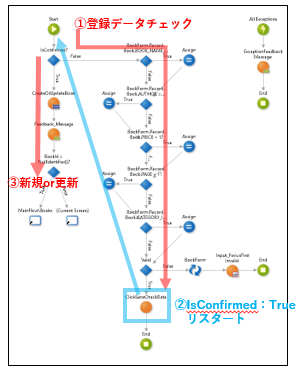
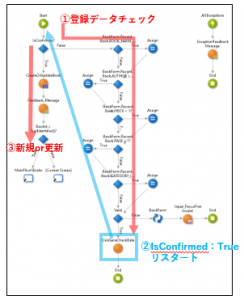
―「Save」Actionの大まかな流れ―
- Web画面で【Save】をクリックすると、図のように①登録するデータのチェックを行い、問題無ければ自動で【SaveCheckDate】がクリックされます。
- この時、Actionの登録チェック09で作成した② 「IsConfirmed」の値がtrueに変更され、そして再度「Save」Actionが実行されます。
- リスタートしたフローはActionの登録チェック06で作成した③「If」による判定でTrueのフローに進みます。そこで新規登録または更新が行われ、それぞれの画面へ遷移する事ができるようになりました。

O:ここまでPublishせずに続けた人はお疲れさま。”書籍詳細画面に書籍レビューのリンク”に入る前に、ちゃんと休憩してね。
P:じゃあ、オリヴィア。休憩にペスカトーレ食べたい!
O:あ、最初の話ね。はいはい、ちょっと待ってね。
書籍詳細画面に書籍レビューのリンク
P:タイトルの「書籍詳細画面に書籍レビューのリンク」って、なあに?
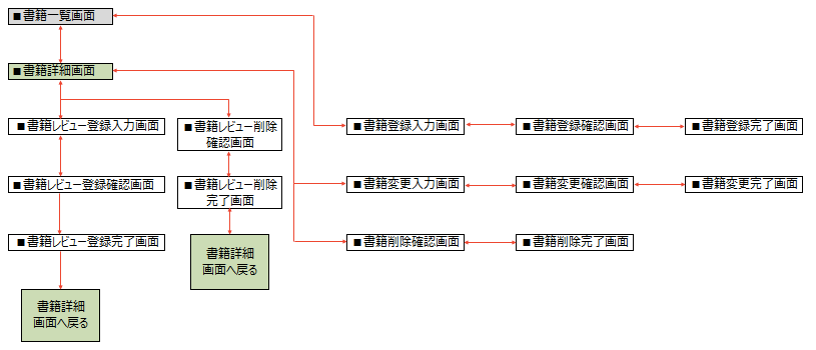
O:0-2.操作を始める前に(データモデル)の画面遷移図には書籍詳細画面から書籍レビューに遷移してるの。

P:ホントだ。書籍レビュー登録入力画面と繋がってるね。
O:ここからは、書籍詳細画面の「BookDetail」から書籍レビュー登録入力画面の「ReviewDetail」へのリンクと、レビュー登録情報の一覧など、いくつかのWidgetを作っていくわ。


01 「ScreenFlow」>「MainFlow」の「BookDetail」WebScreenをダブルクリックで開き、図のようにToolBox内最上部「Container」を【Cancel】の下に置きます。

O:「Container」はウェブ画面のレイアウトを整理することができるわ。他のWidgetをドロップして、まとめて移動とかグループとして扱えるの。名前のとおり、入れ物と考えてね。
P:コンテナってすごい大きな入れ物な気がするね。
O:そうね、貨物輸送用の大きな箱の方がイメージ強いかも。
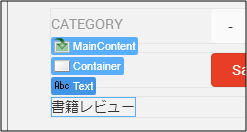
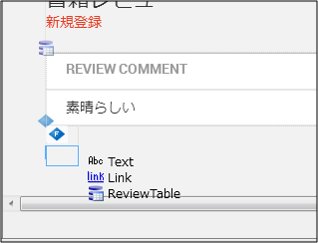
02 設置した「Container」をクリックして、図02のように“書籍レビュー”と入力してください。「Container」内に自動で「Text」ラベルが作成されます。

P:「Text」の入力ってどうするの?
O: 「Container」をクリックしたら、そのままキーボードで入力して大丈夫よ。「Text」はキーボードで文字を入力した瞬間、その時に選択した Widgetの周囲で「Text」が置ける場所(右側が多い。右側にスペースがなければ改行する)を判断して自動的に作成されるわ。例えば、すでに設置し てあるButtonを選択して文字入力した場合、Buttonの中にある文字じゃなくて、Buttonの右に「Text」が入力されるの。
P:文字を入力したら勝手に「Text」ができちゃうってこと?
O:そうね、場合によっては必要ないところに入ってしまうから、「Text」を使う時はちょっと気をつけてね。
03 「Text」をクリックすると、“Abc Text”と表示されます。表示された“Abc Text”をもう一度クリックすると、図のように上に2段増えます。次の説明のために、2番目の「Container」をクリックしてください。

P:この3段重ねってなあに?
O:選択したWidgetの構成を表示しているの。
一番下がWidget、2番目にそのWidgetが入っている「Container」、3番目がその「Container」を収める「MainContent」になるわ。
P:「MainContent」の中の「Container」の中の「Text」ってことなんだね。
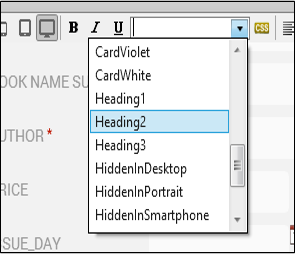
04 「Container」を選択した後、図のように画面上部にある「Style」リスト>「Heading2」を選択してください。

O:「Style」は名前のとおり外観を編集するの。「Style」内のリストから色や大きさ、背景色のセットを選ぶことができるわ。
P:セットでしか変えられないの?
O:自分で細かく設定するときは、eSpace上部中央の“CSS”(「Style」リストの右)と書かれた「StyleSeatEditor」を使って編集してね。
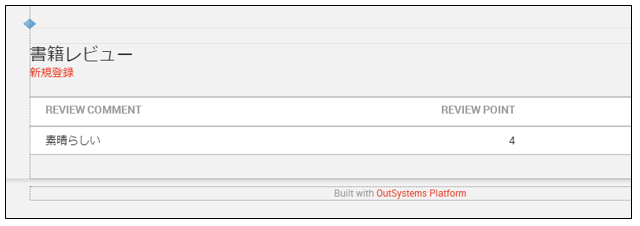
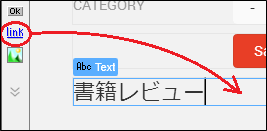
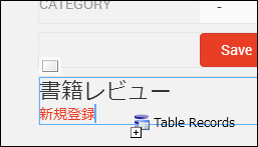
05 レビューを新規登録するリンクを作るので、図のように「書籍レビュー」Textの右にLink Widgetをドラッグ&ドロップして、"新規登録"と入力します。「MainFlow/ReviewDetail」でリンクを作成します。

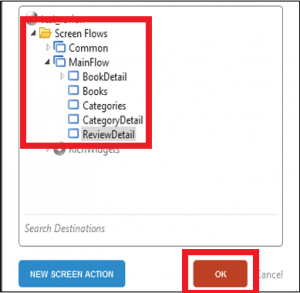
- 「MainFlow/ReviewDetail」 へのリンクは、図のように「新規登録」LinkのプロパティのDestinationのドロップダウンメニューからSelect Destinationを選択し、「ScreenFlow」>「MainFlow」>「BookDetail」を選んで、【OK】をクリックしてく ださい。

P:あれ、ちゃんとしたのに「Link」が赤くなったよ?


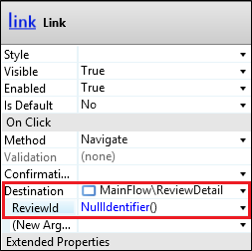
O:設定がまだ足りないの。ちゃんと次で説明するわ。
06 「Link」のプロパティを確認すると、「ReviewId」の欄が赤くなっているので、「Expression Editer」で"NullIdentifier()"と入力してください。「Expression Editer」の入力画面右下にある「Null」をクリックするだけで入力されます。

P:ねえねえ、なんでNullIdentifierなの? 「ReviewId」いらないの?
O:「ReviewId」を参照しないことで、新規登録であることをEntityに示しているの。それに、レビューの新規登録だから、「ReviewId」はその時に作られるのよ。
P:そっか。「ReviewId」があったら更新になっちゃうもんね!
07 ToolBox内の「Table Records」を「新規登録」Linkのすぐ右に配置します。

O:「Table Records」は対象のEntityの一覧を表示するの。
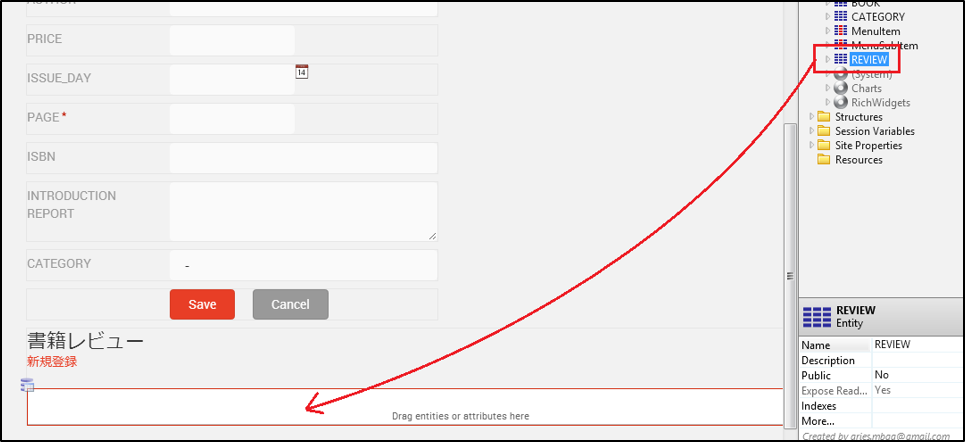
08 ServiceStudio右上の「Data」>「Entity」>「Review」Entityを「TableRecord」にドロップします。

O:これで「Review」Entity内のAttributeを参照に「TableRecord」が構成さたわ。
P:「TableRecord」の名前も「ReviewTable」に代わってるね。
O:ドロップしたEntityの名前に合わせて変更されるの。
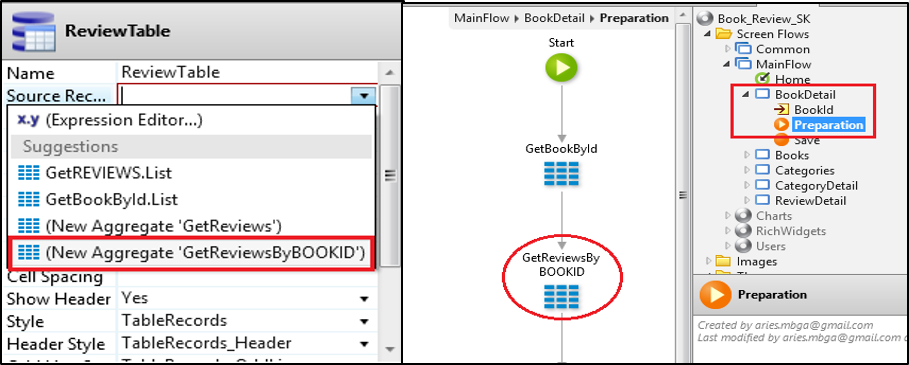
09 「ReviewTable」はまだ構成されただけで、対象の「Entity」と繋がっていません。「Review」Entityとデータを連動させるた め、「ReviewTable」のプロパティ「Source Record」からドロップダウンを開き「(New Aggregate 'GetReviewByBOOKID')」をクリックします。


P:これで「ReviewTable」が「Review」Entityとデータを連動したの?
O: そう。確認のため、ServiceStudio右上の「Interface」>「MainFlow」> 「BookDetail」 >「Preparetion」をダブルクリックで開いて、「GetBookById」の下に「GetReviewsByBOOKID」があることを確認し てみて。
P:わかった! でもこの「GetBookById」ってなに?
O:「GetBookById」は4章で「BookDetail」を作成したときに自動で作られたの。この「GetBookById」は「BookDetail」WebScreenの「ReviewTable」の上にある「BookForm」と連動しているわ。
―次の工程への前置き―
P:これで「書籍レビュー」の「新規登録」と「更新」の両方のリンクができたね!
O:だけど、このままだと新規で書籍を登録したときに、このリンクが見えちゃうの。
P:そっか! 書籍データも無いのに「書籍レビュー」は作れないね!
O:書籍の「新規登録」のときは、このリンクを表示させないようにするの。
P:うん、わかった! でも、どうするの?
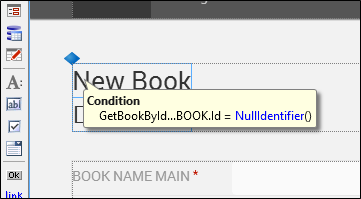
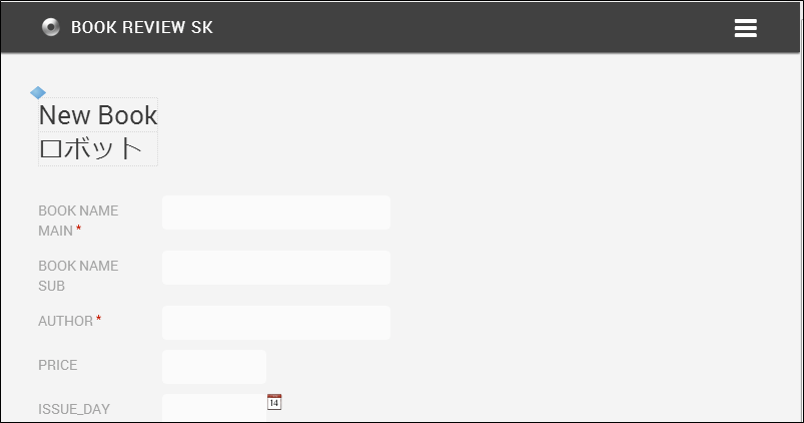
O:ここは「BookDetail」WebScreen上部の「Title」を参考にしましょう。
「Title」左上のひし形のアクション「If」をダブルクリックしてみて。
P:入力画面に"GetBookById.List.Current.Book.Id = NullIdentifier()"って書いてるね。
O:これは、Book.Idの有無を確認して、新規登録なら"New Book"とTextを表示するの。更新だったら前画面の書籍一覧で選択した書籍名を表示するわ。
こんな風にWebScreenでの「If」は条件によって表示を変えることができるの。
P:これを応用するんだね!

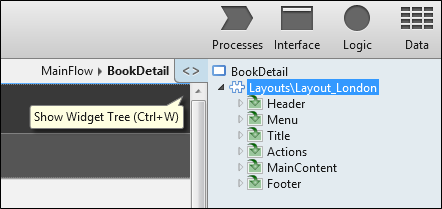
10 画面右上の"<>"と表示されている「Show Widget Tree」をクリックします。

O:これは現在開いているWebScreenの構成を「Show Widget Tree」の「MainContent」の左にある三角のアイコンをクリックすることで、「MainContent」の構成を展開して確認できるわ。
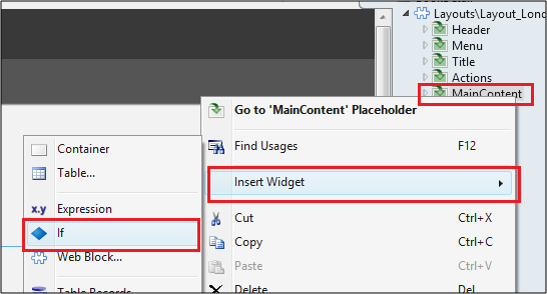
11 「MainContent」を右クリック>「Insert Widget」>「If」をクリックして、「MainContent」に「If」を追加します。「If」の条件文は以下です。

GetBookById.List.Current.Book.Id = NullIdentifier()
P:あ、これ「Title」の「If」と同じだ! Book.Idの有無で表示を変更するんだよね。
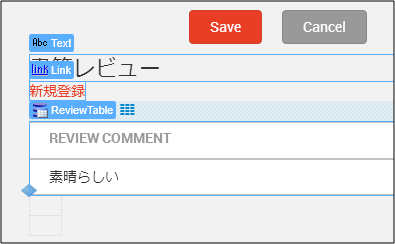
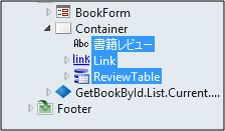
12 「Heading2」Container「Link」「ReviewTable」の3つをまとめて選択します。


選択方法としては以下の2種類のいずれかで複数選択できます。
- 「Heading2」 Containerをクリックし、SHIFTキーを押しながら「ReviewTable」をクリックします。
- または「Heading2」 Containerをクリックし、CTRLキーを押しながら「Link」「ReviewTable」をそれぞれをクリックします。
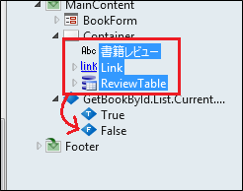
13 選択した3つを「If」の「False」にドラッグ&ドロップします。


O:うまくいかなかったら、選択した3つを右クリック>Cutして、「False」に右クリック>Pasteで移動させられるよ。
P:これで、書籍レビューのリンクおよび、5-1『書籍詳細画面』は終了だね!
O:ええ、おつかれさま。ゆっくり休んで、次に行きましょう。


<<前ページ:5.WidgetとAction | 次のページ:5-2.書籍レビュー画面 >>
■
9月9日は「重陽の節句」、いわゆる菊の節句らしい。
それより、高畑裕太さんが示談成立で不起訴処分とはね。
いろいろ考えさせられますが、1日遅れで公開の OutSystems Platform の勉強を始めましょう。
O:やっと半分ってところにきたわね。
P:え? 今5章だから、あと1つで終わりじゃないの?
O:内容的にはここからが半分と思うわ。むしろ内容的にはさらに濃くなるから、半分以上かも。
P:最初はペスカトーレで、残り半分はアラビアータってこと?
O:残り半分が辛くなるってことね。うーん、そうかも。
P:そうなんだ……。
O:でも、私も“これまで”以上にがんばるから、フィリップもがんばって!
P:うん、がんばるよオリヴィア!
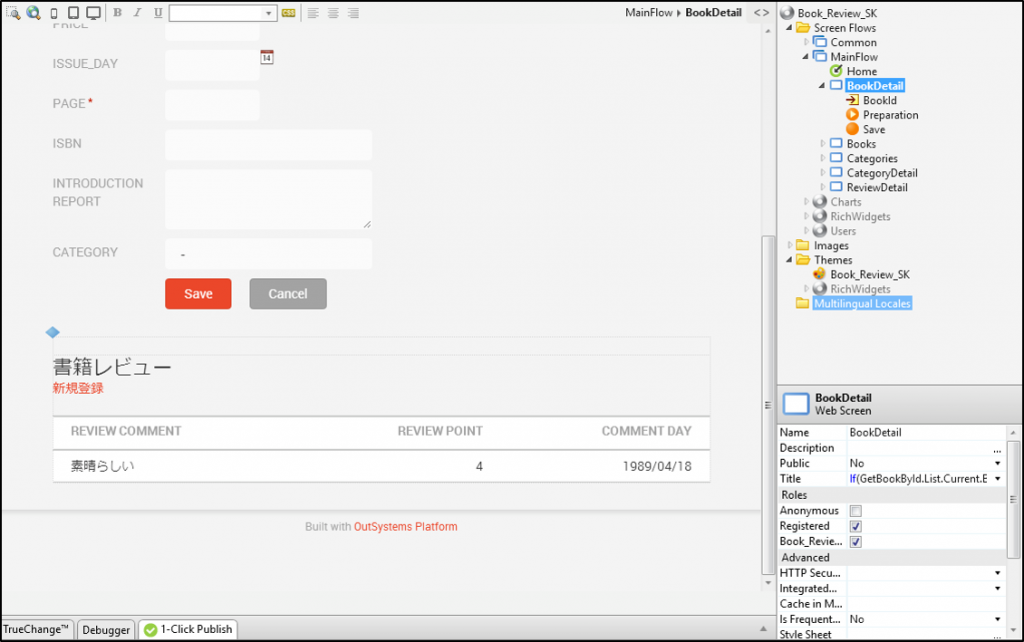
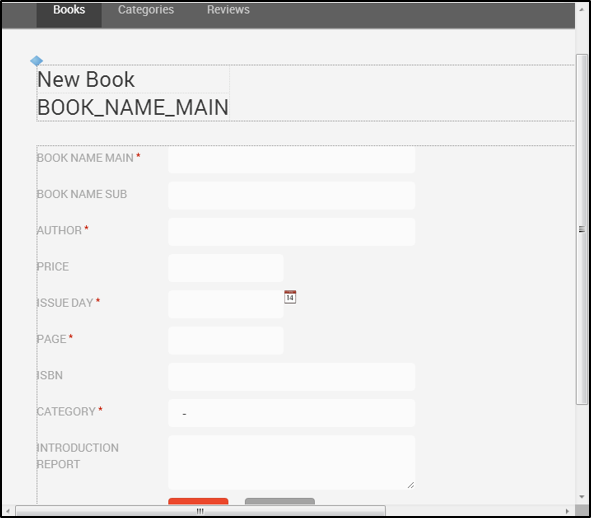
O:そうだ、“これまで”で思い出したけど、ここまでの作業で書籍詳細画面ってこうなってる?

P:うん、なってるよ。4-2でいっぱい登録したよ!
O:そうなの。このままでも登録はできるんだけど、ページ数や価格にマイナス(-)が入れられたり、書籍名にスペースを入れるとか、間違ったデータを登録できたのは覚えてる?
P:うん、いっぱい登録した!

O:そうね。いっぱい登録したから、ちゃんと覚えてるのよね。
P:うん! じゃあ、ここからは登録チェックを作るの?
O:その通り。それだけじゃなくて、画面のリンクに使うWidgetとAction、そしてActionフローをやっていくわ。
P:これまで作った画面の中を作るんだね!
O:そう! じゃあ、これからやる操作で必要な説明を読んで次へ行きましょう!
-次の作業に入る前に-
これから行う入力チェックは、サーバ側のバリデーション(検証)になります。
バリデーションとは、入力に誤りがないか確認し、問題があれば登録処理を行わず、エラーを返してエンドユーザーに修正を求める機能です。
バリデーションはクライアント側とサーバ側の2つがあります。
クライアント側バリデーション:
必須項目、半角・全角の間違い、文字数オーバーを正すなど、インプットに関するウィジェットのエラー検証が主になります。
サーバ側バリデーション:
スペースのみの入力、設定値以上または以下(例:”0~5”の範囲内の入力で”-2”や”6”を入れるなど)の入力など、入力されると問題があるデータをエラーとして検証します。

P:これから行う操作は、クライアント側バリデーションでは検証されないから自分でするってコト?
O:そうよ。自身で検証の設定をしなきゃいけないの。「入れられたら困るデータ」は、マシンじゃ判断できないものもあるから、クライアント側でしてくれる事と、サーバ側でしなきゃいけない事があるのを覚えておいてね。
<<前ページ:4-3 レビューページの作成 | 次のページ:5-1.書籍詳細画面>>
4-3 レビューページの作成
P:本のデータ、いっぱい登録したよ!
O:どれどれ……ホントにいっぱい登録したわね。何件?
P:50件くらい。
O:多すぎでしょ。試し過ぎよ。あ、でも面白い。書籍名にスペース入れたりとか、ページ数や値段にマイナス(ー)入れたりとか、色んな入力を試してたのね。
P:うん! 必須項目に未入力以外はエラーが出ないから、試してみたくなったんだ。
O:そうね、検証はまだ先だから、今のうちに試すのも面白いかも。
じゃあ、それも頭のすみっこで考えながら、次に行きましょう。
レビューページとレビュー追加,変更ページを追加します。
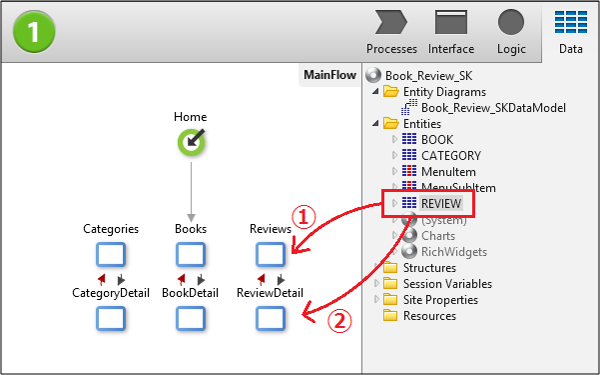
01 InterfaceレイヤからMain Flowを開きます。
02 Dataレイヤを開きREVIEW Entityを二回ドラッグ&ドロップします。
O:二回目は異なる場所に重ならないようにドラッグ&ドロップしてね。
P:うん、わかった。もう3回目だから余裕だよ♪



P:できたー!
O:さすがに慣れてきたわね。じゃあ、そのまま確認もしましょうか。
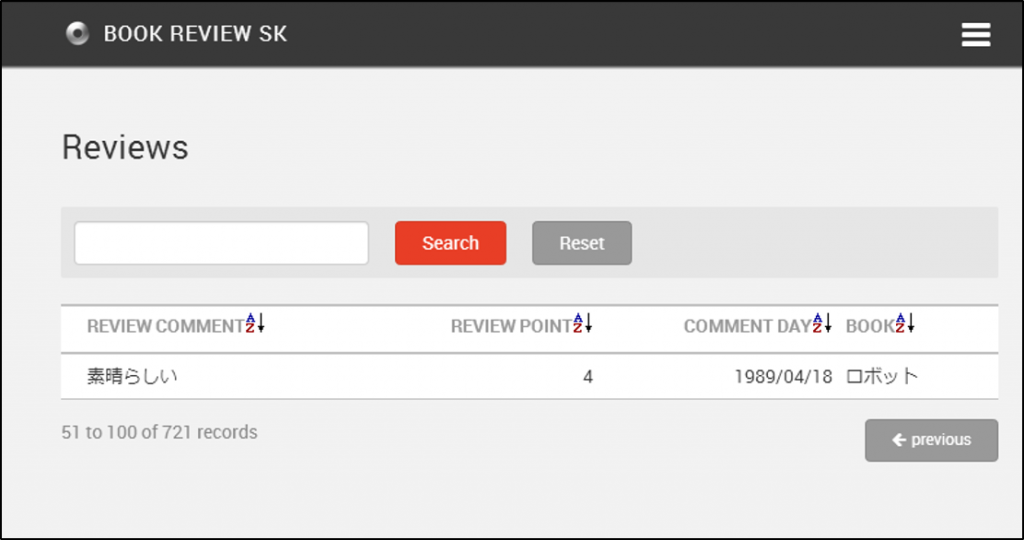
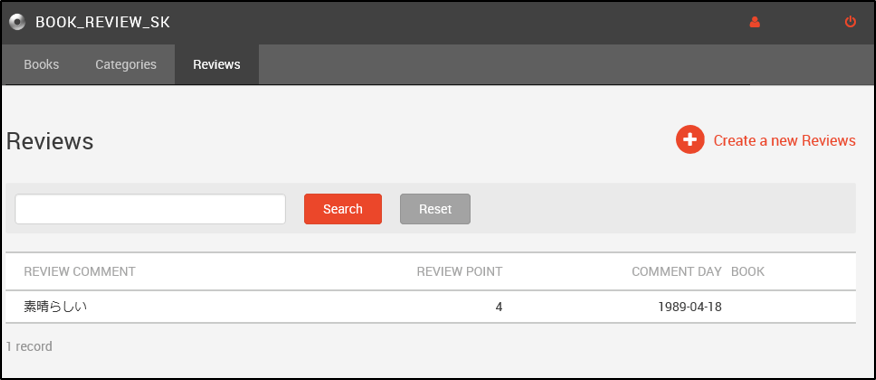
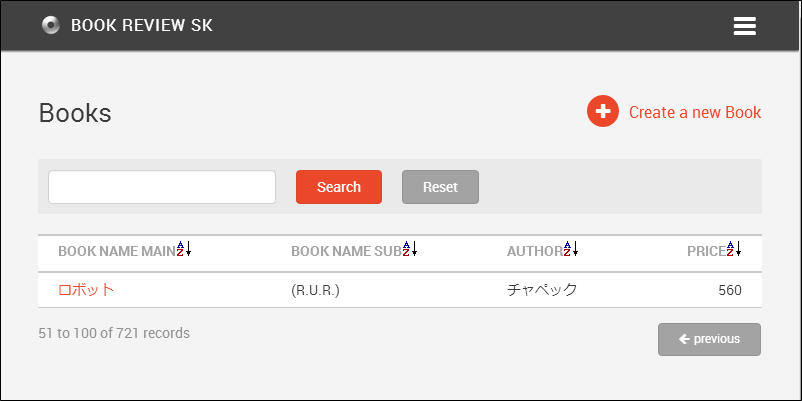
03 Main Flowに生成されたReviewsをダブルクリックしレビュー一覧画面へ移動します。
この時点で以下の5個の機能が作成されています。設計書の機能一覧とは異なる点があるため後ほど修正します。
タイトル表示
検索機能
レビュー一覧表示
新規レビュー作成画面へのリンク
レビュー詳細画面へのリンク


P:うん、ばっちり!
O:テンポがいいわね。次はレビュー詳細画面の確認よ。
04 DataレイヤからInterfaceレイヤへ移動しREVIEW Detailをダブルクリックします。
この時点で以下の機能が作成されています。
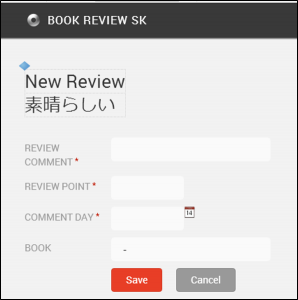
新規入力フォーム及びレビュー情報変更フォーム
新規保存機能及びレビュー情報変更保存機能



P:こっちも大丈夫!
O:うん、エラーも出てないし、問題ないわね。
05 1-Click Publishをクリックしてサーバへ送信します。
P:正常に送信ができたら「Open in Browser」に変わるんだよね?

O:その通り。次で最後ね、このままサクッと行っちゃいましょう!
06 Open in Browserをクリックして送信したWebアプリケーションを開きます。
O:お疲れ様! これで一覧の表示,新規作成,編集画面を表示することができるわ。

P:やった! じゃあ、表示も確認したし、登録してみるね?
O:今、レビューの登録はしちゃダメ。
P:どうしてダメなの?
O:0-2.操作を始める前に(データモデル) で話した”画面遷移図”を見て。

P:うん。何が問題なの?
O:Reviewsって、「レビュー一覧画面」のことよね?
P:そうだけど……あ! 画面遷移図の中に「レビュー一覧画面」が無い!
O:そうなの。あとこっちも思い出して。

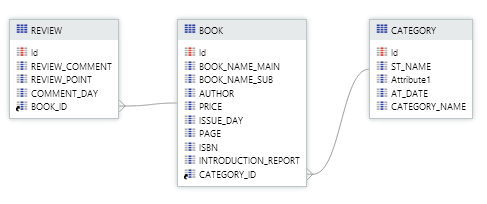
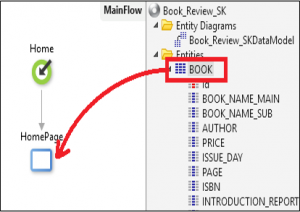
P:これはER図だっけ?
O:そうよ。ReviewはBookを参照する立場なの。つまり、レビューデータは必ず書籍データと繋がってなきゃいけないの。
P:そっか、何の本のレビューかわからなくなるもんね!
O:それでも無理に登録した状態でこのまま進めていくと、最後にはどこにも繋がってないから呼び出せないし、削除もできないデータとなってしまうの。
だから、今、レビューの登録はしちゃダメ。
P:そっか。じゃあ、ガマンする!
O:もう少し先に進んだら、登録できるようなるから一緒に進めていきましょう。
P:はーい!
<<前ページ:4-2 カテゴリーページの作成 | 次のページ:5.WidgetとAction(9/8予定) >>
本家サイトのブログはこちら→http://www2.plugout.jp/
4-2 カテゴリーページの作成
P:そういえば、なんで一度に全ページ作るの?
O:厳密に言えば、全ページではないんだけどね。
このままだと登録や変更の時に、書籍のカテゴリーを選択することができないから、カテゴリーを追加するフォームを作成するの。
P:でも、2.Excelデータ作成 でカテゴリーに入るデータは作ったよ?
O:本のカテゴリーは1つだけじゃないから、後から追加できるようにした方がいいでしょう?
P:そっか、そうだね!
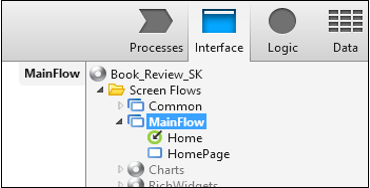
01 DataレイヤからInterfaceレイヤへ移動します。

02 Main FlowをダブルクリックしWeb Screen画面へ移動します。

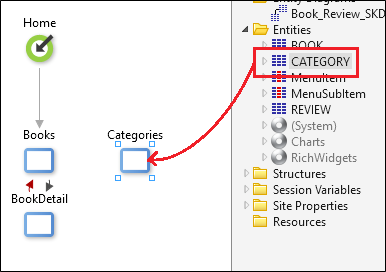
03 Dataレイヤへ移動しCATEGORY EntityをMain Flowにドラッグ&ドロップします。
P:……あれ?
O:どうしたの?
P:Booksと作り方は同じだなぁって思ってたら、HomePageはもうなくなったから、どこに置こうかなって。
O:そういえば、そうね。じゃあ、Booksの横に置いてみて。
P:こう?


O:そう。Categoriesが作成されたことを確認してね。
P:できた! 何も無いところに置いても、できちゃうんだね!
O:そうよ、HomePageは上書きして、空白の場所では新規作成するの。
(※正確には「空のWebSheetに上書きができる」なんだけど。02や03の操作の前に、WebSheetの編集画面で”TableRecord”や”ListRecord”といったEntityに関係するWidgetを置いてしまうと上書きできないんだけど……フィリップに今言うと混乱しそうだし、今度にしよっ)
P:どうしたの? お腹痛いの?
O:ううん、なんでもないわ。さ、次に行きましょ。
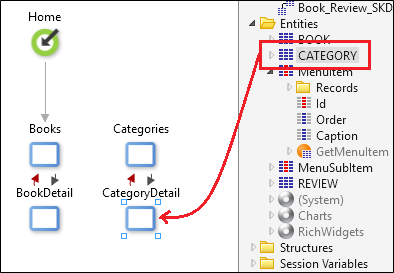
04 CATEGORY EntityをMain Flowにドラッグ&ドロップします。
Category Detailが作成されたことを確認します。
Categoriesはカテゴリー表示画面、Category Detailはカテゴリー詳細画面に該当します。


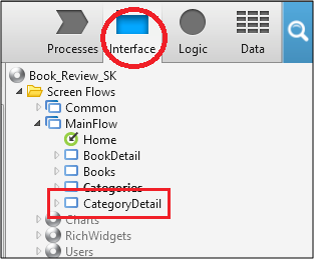
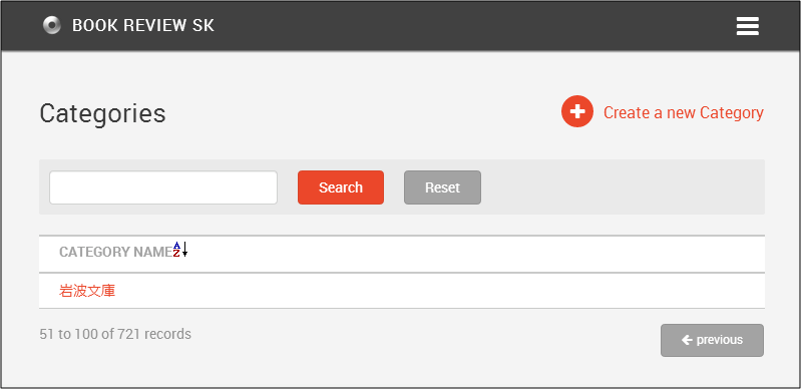
05 Main Flowに生成されたCategoriesをダブルクリックしカテゴリー表示画面へ移動します。
P:確認作業だね。うん、こっちもできてる。すごいなぁ……!
O:この時点で以下の5個の機能が作成されてるわ。
タイトル表示
検索機能
カテゴリー表示
新規カテゴリー作成へのリンク
カテゴリー詳細画面へのリンク

P:次はカテゴリー詳細画面の確認だね。
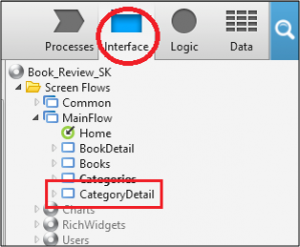
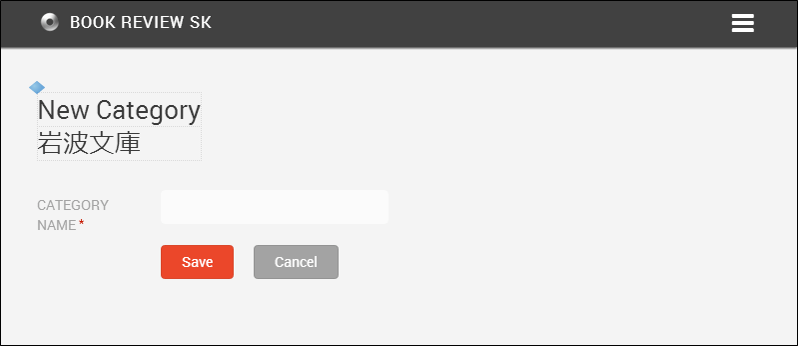
05 DataレイヤからInterfaceレイヤへ移動しCATEGORY Detailをダブルクリックします。
この時点で以下の機能が作成されています。
新規入力フォーム及びカテゴリー情報変更フォーム
新規保存機能及びカテゴリー情報変更保存機能



O:これで、書籍の追加・カテゴリの追加を行える状態になったわ。
P:うん、すごいね! 早いね!
06 【1-Click Publish】をクリックしてサーバへ送信します。
P:これ知ってる! 0-3.OSPの終了方法 でやってた! 今日はこれで終わり?
O:うん、よく覚えてたね。でも、終わりじゃないよ。もう少しあるからね。
ページがいっぱい増えたから、念のために行います。本当はもう少しこまめにやってもよかったんだけど、説明が長くなるから、ちょっと引っ張っちゃった。
P:セーブはこまめに!
O:うん、そうなんだけど、Publishはコンパイルもしてるから、一度に作って行うとエラーが起きるってことね。フィリップの言ってることは正しいんだけど、なんだろう、モヤっとするわね。
P:お腹、気持ち悪いの?
O:ううん、なんでもない。大丈夫。
さ、正常に送信ができたら「Open in Browser」に変わるわ。

P:「Open in Browser」ってどこで分かるの?
O:矢印に変わったら、マウスカーソルを重ねるの。そしたら吹き出しが出てくるわ。

P:矢印になったよ! 「Open in Browser」って出た!
O:よかったw じゃあ、次へ。
07 Open in Browserをクリックして送信したWebアプリケーションを開きます。
P:ブラウザが開いて、画面が出たよ!



O:これが今まで作ってきたアプリケーションよ。
ここで書籍とカテゴリのページをWeb上で確認することができるようになったの。
P:じゃあ、さっそく登録や更新してもいい?
O:うん、やっても大丈夫よ。ただ、まだ削除ができないから、データを消したくても消せないから気をつけてね。
P:わかったー!
O:あんまり張り切らないでね、次があるから。
<<前ページ:4-1 書籍ページの作成 | 次のページ:4-3 レビューページの作成 >>
本家サイトのブログはこちら→http://www2.plugout.jp/
4-1 書籍ページの作成
P:それじゃ、これから書籍一覧ページと書籍詳細画面を作成するよ!
O:今までと作業が少し変わってくるから、間違えないように気を付けてね。間違えたと思ったら、迷わず画面上の「ひとつ前に戻る:Undo(Ctrl+Z)」を押してね。
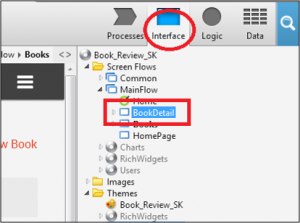
01 DataレイヤからInterfaceレイヤへ移動します。画面右上にあるInterfaceを選択します。
02 Main FlowをダブルクリックしWeb Screen画面へ移動します。


03 Dataレイヤへ移動しBOOK EntityをMain FlowのHome Pageにドラッグ&ドロップします。
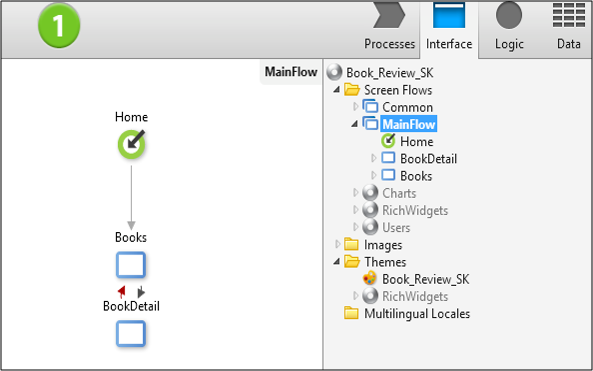
P:お星さまが出た! あ、Home PageがBooksに変わったよ!
O:今の操作で、Home Pageは書籍データを一覧できるページに変化したの。
P:え、もう一覧画面ができてるの!?
O:そうよ、次の操作でもビックリするわよ。
04 BOOK Entityを03と異なる場所にMain Flowにドラッグ&ドロップします。



P:あれ、Bookじゃないよ? Book Detailってなに?
O:Booksは書籍一覧画面、Book Detailは書籍詳細画面に該当するわ。
MainFlow内にBooksがあるのを判断して、Booksの詳細画面を自動で生成してくれたの。
(※Book Detailは1度しか出てきません。この後、同じ操作をしてもBooksが増えるだけです)
P:すごい! もう詳細画面ができたんだ!
O:詳細画面だけじゃないわ、今の時点で書籍データの新規登録・更新もできるようになってるのよ。
P:え、え? ごめんなさい、すごすぎて追いつかないや。
O:そうかもしれないわね。まずは確認しましょうか。
05 Main Flowに生成されたBooksをダブルクリックし書籍一覧画面へ移動します。
この時点で以下の5個の機能が作成されています。※設計書の機能一覧とは異なる点があるため後ほど修正します。
タイトル表示
検索機能
書籍一覧表示
新規書籍作成画面へのリンク
書籍詳細画面へのリンク


P:ホントにできてるー!
O:次は書籍詳細画面の確認もしてみましょう。
06 DataレイヤからInterfaceレイヤへ移動しBook Detailをダブルクリックします。
この時点で以下の機能が作成されています。
新規入力フォーム及び書籍情報変更フォーム
新規保存機能及び書籍情報変更保存機能



P:こっちもできてる……!
O:本当にできているかは、一度コンパイルして実際にアプリを確認する必要があるの。
P:そうなの? じゃあ、さっそく……
O:待って待って。まだやることがあるから。
P:やること?
O:今回で必要なページ(WebSheet)を全部作っちゃうの。
書籍一覧と書籍詳細は作ったから、次はカテゴリーページを作るわよ。
<<前ページ:4. Web Screen | 次のページ:4-2 カテゴリーページの作成 >>
4. Web Screen
築地が移転延期になりましたね。
夏休みも延期になったらいいのですが、そんなことを考えていたらもう終わってしまいました。
夏休みで体も心もリフレッシュ!
まだ暑いけど、乗り越えていきましょう!!
O:OSPへの導入が完了したので、以下のページを作成していきます。
- 書籍一覧ページ
- 書籍詳細画面
- カテゴリ一覧ページ
- カテゴリ詳細画面
- レビュー一覧ページ
- レビュー詳細画面

P:いよいよ、Webページの作成だね!
O:そうね、今までは見えないところをやってきたから、ここは分かりやすいかも。
でも、ちょっと説明があるわ。
―次の作業に入る前に―
OSPにおける一覧表示、詳細表示の考え、流れを説明します。OSPでは一覧画面作成と詳細画面作成は、重要な初歩です。
今後、どのようなアプリケーションを作る時でも、必ず関わります。なぜなら、最初にこの2つを作成しなければ、Web上でのデータ操作もWebページの表示もできないからです。
作業の流れとしては、
一覧画面
↓
詳細画面
↓
各種機能や画面の追加

以上の流れを用途に応じて、繰り返し作っていきます。
慣れてくると各種機能や複雑な機能を持たせた画面を作る事に注目してしまいますが、操作としてもアプリケーションとしても、この作業が軸となるので優先して覚えるようにしましょう。
P:つまり「作業は簡単だけど大事なところだから、ちゃんと覚えてね」ってことだね!
O:そう! 「作業は簡単だけど大事なところだから、ちゃんと覚えてね」ってことよ!
<<前ページ:3-2.関連付けとデータの導入|次のページ:4-1 書籍ページの作成 >>
本家サイトのブログはこちら→http://www2.plugout.jp/